Winning NASA's Space Challenge

Last weekend as hullCSS, we went down to the C4DI on the waterfront at Hull to participate in the annual NASA Space Apps Challenge in the largest group in a hackathon we’ve taken part in as hullCSS before (and my first).
Arriving bright and early for a 9am kickoff on Saturday we got set up and ready to code, installing the seemingly infinite number of Visual Studio updates and fighting over the available plugs!

With the challenges we had over 20 to choose from, so we had to shortlist and shortlist again, with each of us naming a top five challenges that we thought we could develop the best solution for and eventually narrowing ourselves down to ‘Do you know when the next rocket launch is’. We looked around the internet to find out existing solutions that addressed this question and brainstormed how we could do what they do better.
We knew we needed something that was fun and engaging to use, which led to us choosing PlayCanvas to create a 3D earth visualisation to build on and display rocket launches as they were taking place on a map for the user.
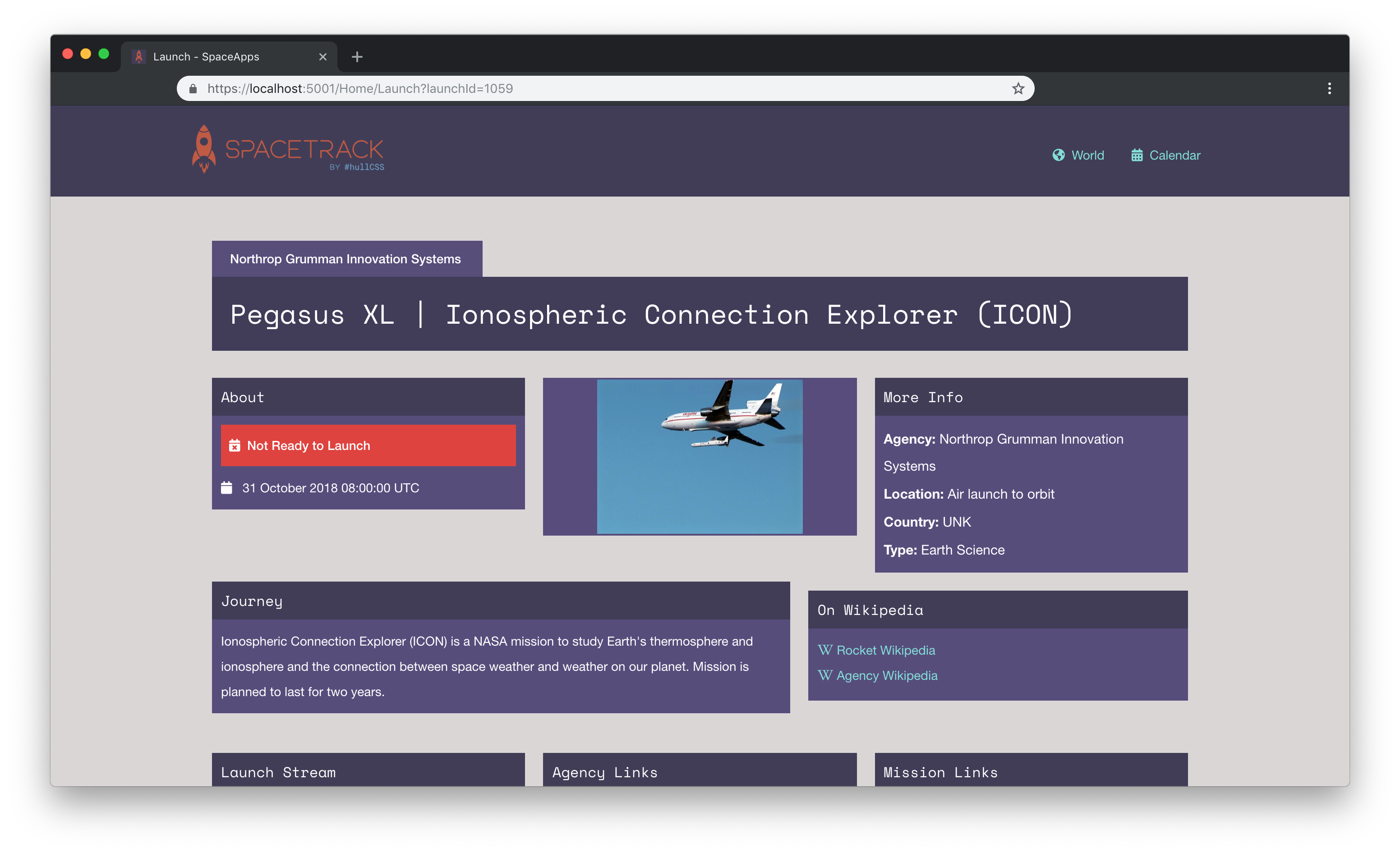
Once we knew the project that we were building, I could take the lead on frontend development and branding, we chose .NET Core MVC as our platform to build off as the technology that the group were most comfortable with. For the brand design we wanted a bright futuristic look that stood out to the user.
As the project took shape throughout the day, our graphics specialist team (Harry and Adam) made the world spin and fully interactable, the backend team (Dan and Alex) scraped data from the web, cleaned it up and stored it ready to pass over to the frontend (me)!
In the meantime I made the model, view and controller to show the data to users for each launch in a nice webview using blocks to display each type of content, display livestreams and available data (which varied based off when the launch was scheduled and the operator). At 7pm we had a break and swarmed in on the pizza. We wrapped up for the evening around 9.30pm but I met back with the team in the library to get the calendar functionality up and running but decided to call it a day at midnight to be ready for our 8am Sunday start.

We started Sunday with a large coffee and a proper breakfast at the cafe outside C4DI, holding a prioritisation meeting to discuss what we’d be up to today to get ready for judging at 3pm.
As 3pm drew closer we polished up the application and put the presentation together, adding VR to the application for fun and testing it with a VR headset (it was pretty cool!)

Rob Miles and and outside judge watched through the presentations, and as judging began nerves were high as all the entries were really awesome. After everyone had presented the judges went off to deliberate and eventually they returned announcing we’d won as the overall winner.
We were delighted to be announce we were the overall winners as we were all proud of our end product, as I believe we created something both educational and fun. The project also brought us together as a closer team and we each learnt a new side of programming, I personally really enjoyed learning more about PlayCanvas, and it was a really good opportunity to get to grips with a new technology.
Thank you to C4DI for organising and making the event possible and to Tim Goodfellow for running the social media coverage of the event. You can see our entry on the NASA website here, C4DI’s coverage of the event here and the other members of hullCSS’ blog posts here from Harry and Adam.