Why I run this blog on Jekyll
I launched this blog after buying the domain na.thaniel.uk to replace my social media site, and decided that I needed a blog to discuss my projects and ideas for technology.
I shopped around the different blogging platforms, looking at the usual free offerings in Wordpress.com, Blogger, Medium and Ghost (the new platform on the street, at the time). Initially I launched the site in early January 2016 hosted on Tumblr, as it allowed me the different theming options I wanted, however returning posts in certain taxonomies was limited and I soon learnt that the platform wasn’t flexible enough to build the site that I really wanted.
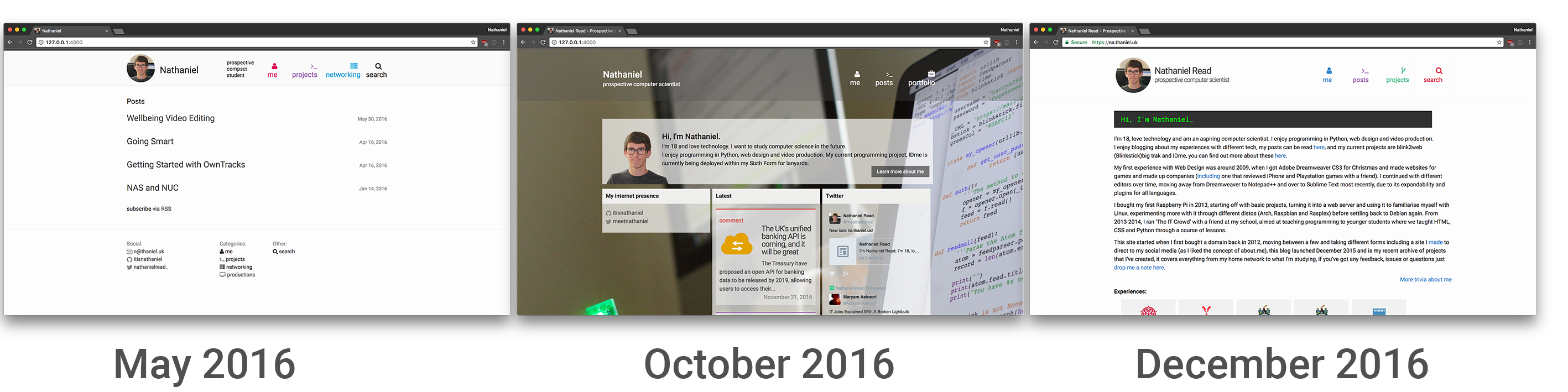
Then I discovered GitHub pages, after seeing repositories using it for their own websites I decided that it could be perfect for the use case that I have. After downloading Jekyll and getting it running; I realised it was awesome. Taking the default theme and heavily modifying it, I ended up with my first version of this blog.
All my posts were already written in Markdown, on Tumblr already, after I read about it being the choice of markup used for GOV.UK, Daring Fireball and other sites, as more convenient way to write, writing in one way using markings like **Hello** for bold and then defining the CSS for this everywhere, saving the overhead of having to do <span class="head-post-bold">Hello</span> each time. All my posts ported across fine to the new platform with only some minor tweaks being needed.
I discovered many other benefits to using Jekyll on GitHub Pages though that have kept me using it, including
- No more having to mess around configuring a database, maintaining a database or restoring a database when it inevitably breaks
- More interesting as there are few GitHub compatible to fall back on, challenging me to be more creating when making things work and learning how to use Jinja2 for querying posts
- The workflow is easy, just open a new markdown document, fill in some front matter, write the post and push to GitHub, job done.
- None of the bloat or worrying about hacking I would have with a free-standing Wordpress instance, at the end this whole site is just a set of HTML, CSS and MD files sat behind 2FA through GitHub.
- It’s free, and free to use with a custom domain too which is awesome
- SSL is easy to set up with CloudFlare which is really handy too.s
I’d recommend GitHub pages as a blogging platform replacement for those who like to keep control of their site’s design and functionality and are technically inclined; it’s also a lot of fun to work with.