Grav is awesome!
I have recently moved my home internal website from OctoberCMS to Grav, a cool new CMS without a database.
Both also have clean backends, but I fancied a change in CMS and it seemed like the best option. OctoberCMS is nice but I like the native ability to write markdown in Grav, its cleaner layout and how it’s far easier to install (I had many database issues the first time I installed October), twig templates are also great and something that I’m used to from Flask and allow me to create pages far more quickly, but are not something I need regularly as the site is pretty static. I didn’t add any plugins beyond the basic ones either (OctoberCMS had more plugins, but most were paid-only), but didn’t need them for this site.
Writing pages manually is great too, as it’s pretty much the same as Jekyll (used for this site) with the configuration options at the top of each file. The only disadvantages that I can see of Grav at the moment is you can’t get too complex with it as there isn’t a database, but the ability to back up the entire site by simply copy and pasting the folder is awesome (and great for Git versioning too).
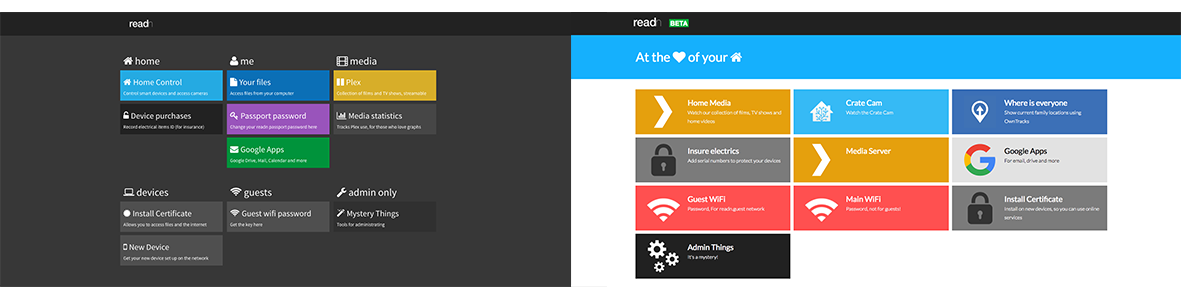
Obviously web design varies, and both allow full customisation on how your site looks, but for reference (left and right are old and new respectively):